Using the <<strong>fieldset</strong>> tag, you can create your forms and your users are easily understand. It takes few attributes, the most notable of which are form, which can contain the id of a on the same page, allowing you to make the <<strong>fieldset</strong>> part of that even.</p>
Simple How To Add Fieldset In Html Ideas 2022, In browsers, a box around the content is drawn. Not supported in html 4.01.
 Fieldset Tag in HTML 5 From oodlestechnologies.com
Fieldset Tag in HTML 5 From oodlestechnologies.com
The tag allows breaking forms down into logical sections. The <<strong>fieldset</strong>> tag comes in pairs. </<strong>fieldset</strong>> the complete code can be found in my github repository. In browsers, a box around the content is drawn.
Fieldset Tag in HTML 5 You can pretty much take it from here, but let’s take a look at the code that created the first little section that surrounds the two text boxes:
These elements can be styled: Deprecated − specifies the content alignment. By using the <<strong>fieldset</strong>> element along with the element, you can make your forms more readable and easier to comprehend. The <<strong>fieldset</strong>> tag in html5 is used to make a group of related elements in the form and it creates the box over the elements.
 Source: stackoverflow.com
Source: stackoverflow.com
Not supported in html 4.01. The sitecore package can be downloaded here. The html fieldset is a tag used to group related form elements together. It takes few attributes, the most notable of which are form, which can contain the id of a on the same page, allowing you to make the <<strong>fieldset</strong>> part of that even.</p> html Fieldset tag is not working in my website? Stack Overflow.
 Source: youtube.com
Source: youtube.com
In an html form, the logically related fields or labels can be grouped using the html <<strong>fieldset</strong>> tag. The html tag also supports the following additional attributes −. It is however not a mandatory tag for creating an html form. (the form is nonfunctioning, submit won’t get you anywhere.) the form in the example contains one fieldset. How To Add Fieldset Tag In HTML Fieldset Tag In HTML Legend Tag In.
 Source: codegrepper.com
Source: codegrepper.com
In line 196 there is a fieldset element. It’s actually simple to use to <<strong>fieldset</strong>> tag or element. The basic tag is written like this <<strong>fieldset</strong>></<strong>fieldset</strong>> with the form elements nested between the opening. The <<strong>fieldset</strong>> tag comes in pairs. html legend fieldset Code Example.
 Source: ugarevwesi.blogspot.com
Source: ugarevwesi.blogspot.com
And the legend tag also same as the previous point. The html <<strong>fieldset</strong>> tag is used for grouping related form elements. It has the effect of creating a box around the grouped items and showing a description to the right of each item. <<strong>fieldset</strong>> choose your favorite monster. 35 Fieldset Label Labels Information List.
 Source: stackoverflow.com
Source: stackoverflow.com
The <<strong>fieldset</strong>> is a useful tool for organizing and grouping related items within a html form. Most online forms are poorly designed, disorganized, and hard to use. <<strong>fieldset</strong>> choose your favorite monster. Check out the syntax for the <<strong>fieldset</strong>> tag. CSS/HTML fieldset with legend side by side Stack Overflow.

The sitecore package can be downloaded here. Specifies forms which belongs to fieldset. It’s actually simple to use to <<strong>fieldset</strong>> tag or element. The <<strong>fieldset</strong>> html tag is used to create a group of related form elements, and it also creates the box over the elements. 35 Fieldset Label Labels Information List.
 Source: stackoverflow.com
Source: stackoverflow.com
Fieldsets are meant to be used to group related form tags, and not be used outside of a form. The html tag also supports the following additional attributes −. Specifies forms which belongs to fieldset. The sitecore package can be downloaded here. html Use Fieldset Legend with bootstrap Stack Overflow.
 Source: brighthub.com
Source: brighthub.com
The <<strong>fieldset</strong>> is a useful tool for organizing and grouping related items within a html form. The html <<strong>fieldset</strong>> tag is used for grouping related form elements. It adds a border around the form to give it a differentiated look from all the other parts of the web page. Click the image to see the actual html page. Organize Web Forms in a Rational Way By Using the Fieldset Tag Bright Hub.
 Source: stackoverflow.com
Source: stackoverflow.com
As the example above shows, the <<strong>fieldset</strong>> element provides a grouping for a part of an html form, with a nested element providing a caption for the <<strong>fieldset</strong>>. Specifies forms which belongs to fieldset. It’s simple, but it’s enough to illustrate the point. In an html form, the logically related fields or labels can be grouped using the html <<strong>fieldset</strong>> tag. html Moving the legend in a fieldset lower in the form Stack Overflow.
 Source: w3docs.com
Source: w3docs.com
The tag allows breaking forms down into logical sections. Html tag is used to group related html elements in a single box, by drawing a bordered box around the grouped elements. Grouping the related fields in a form displays the form fields in a more organized manner. The <<strong>fieldset</strong>> tag is designed to group logically related html form elements. How to Use the HTML Tag.
 Source: stackoverflow.com
Source: stackoverflow.com
</<strong>fieldset</strong>> the complete code can be found in my github repository. Check out the syntax for the <<strong>fieldset</strong>> tag. You can pretty much take it from here, but let’s take a look at the code that created the first little section that surrounds the two text boxes: The <<strong>fieldset</strong>> tag draws a box around the related elements. html two fieldsets with display inline aligning on bottom Stack.
 Source: stackoverflow.com
Source: stackoverflow.com
It’s actually simple to use to <<strong>fieldset</strong>> tag or element. The <<strong>fieldset</strong>> tag is used to group related elements in a form. This tag specifies the caption for the <<strong>fieldset</strong>.</p> The use of this tag is optional while creating an html form but using , it is easy to understand the purpose of grouped elements of form. html Bootstrap Fieldset Legend is getting Covered by Panel Panel.
 Source: oodlestechnologies.com
Source: oodlestechnologies.com
The content is written between the opening (<<strong>fieldset</strong>>) and closing (</<strong>fieldset</strong>>) tags. Using the <<strong>fieldset</strong>> tag, you can create your forms and your users are easily understand. It is however not a mandatory tag for creating an html form. This element renders a border around the grouped form elements. Fieldset Tag in HTML 5.
 Source: stackoverflow.com
Source: stackoverflow.com
Specifies that a group of related form elements should be disabled. These elements can be styled: It has the effect of creating a box around the grouped items and showing a description to the right of each item. The <<strong>fieldset</strong>> tag draws a box around the related elements. html GroupBox look like using fieldset with bootstrap Stack.
 Source: drupal.org
Source: drupal.org
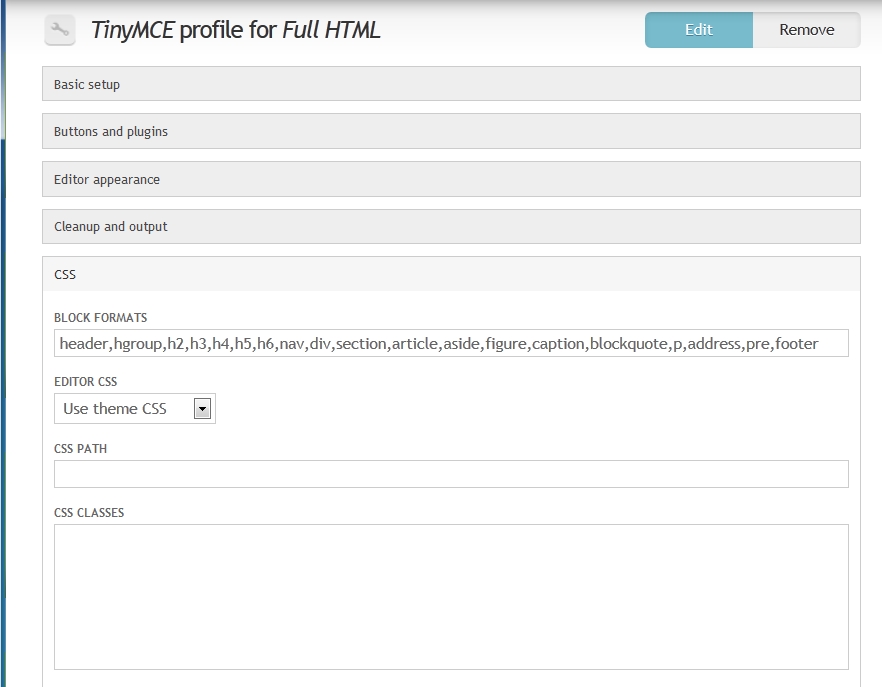
You can pretty much take it from here, but let’s take a look at the code that created the first little section that surrounds the two text boxes: The <<strong>fieldset</strong>> tag visually groups logically related fields in an html form defined with the tag. The tag allows breaking forms down into logical sections. Specifies a name for fieldset. Adding additional Block Formats (e.g. HTML5 elements) in CSS fieldset.
 Source: ambitiousmares.blogspot.com
Source: ambitiousmares.blogspot.com
It has the effect of creating a box around the grouped items and showing a description to the right of each item. By using the <<strong>fieldset</strong>> tag and the tag, you can make your forms much. The sitecore package can be downloaded here. Most online forms are poorly designed, disorganized, and hard to use. 33 Fieldset Label Labels Design Ideas 2020.
 Source: stackoverflow.com
Source: stackoverflow.com
Connect and share knowledge within a single location that is structured and easy to search. The <<strong>fieldset</strong>>tag is used to draws a box around a related elements. This is mostly used when we create a form on webpage. It’s simple, but it’s enough to illustrate the point. html css fieldset borders Stack Overflow.
 Source: stackoverflow.com
Source: stackoverflow.com
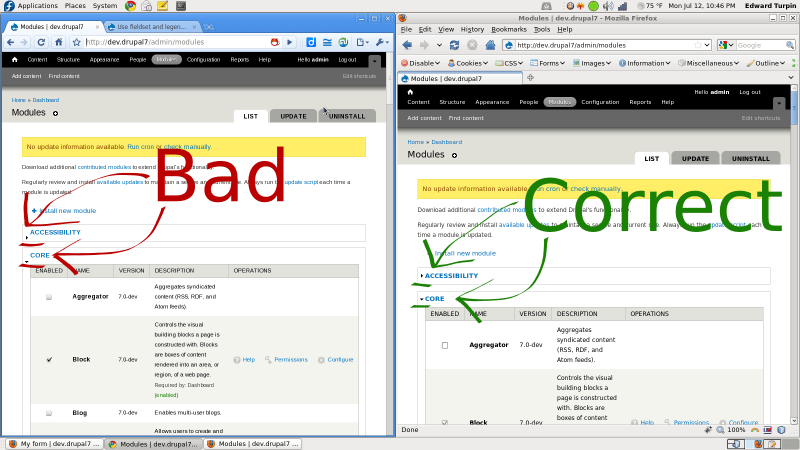
The sitecore package can be downloaded here. It is used with the html tag to define a caption for the grouped related fields as a first child. The following sections contain information about this tag, including an example of it in use, and related attributes and browser compatibility. It adds a border around the form to give it a differentiated look from all the other parts of the web page. json Drupal 8 Multiple fieldset in content type Stack Overflow.
 Source: stackoverflow.com
Source: stackoverflow.com
The sitecore package can be downloaded here. Ask question asked 9 years, 6 months ago. This element renders a border around the grouped form elements. The html fieldset is a tag used to group related form elements together. html Add a close button to fieldset Stack Overflow.

<<strong>fieldset</strong>> choose your favorite monster. Not supported in html 4.01. Specifies forms which belongs to fieldset. The <<strong>fieldset</strong>> html tag is used to create a group of related form elements, and it also creates the box over the elements. FieldSet with Visualforce Page.
 Source: stackoverflow.com
Source: stackoverflow.com
The <<strong>fieldset</strong>> tag is used to group related elements in a form. The html fieldset is a tag used to group related form elements together. As the example above shows, the <<strong>fieldset</strong>> element provides a grouping for a part of an html form, with a nested element providing a caption for the <<strong>fieldset</strong>>. The html tag is the parent element. html Adding icon next to fieldset legend title Stack Overflow.
 Source: drupal.stackexchange.com
Source: drupal.stackexchange.com
Most online forms are poorly designed, disorganized, and hard to use. </<strong>fieldset</strong>> the complete code can be found in my github repository. The <<strong>fieldset</strong>> is used for grouping all the controls of the form together to give it a structured look. In forms, fields are called elements. 8 Add CSS class to fieldset div element without extending the.
 Source: stackoverflow.com
Source: stackoverflow.com
In this article, we will define this tag, uncover its function and explain the best way to use it on your web page. Html tag is used to group related html elements in a single box, by drawing a bordered box around the grouped elements. Look at the various elements in the form. In an html form, the logically related fields or labels can be grouped using the html <<strong>fieldset</strong>> tag. html GroupBox look like using fieldset with bootstrap Stack.
 Source: ugarevwesi.blogspot.com
Source: ugarevwesi.blogspot.com
It is however not a mandatory tag for creating an html form. In an html form, the logically related fields or labels can be grouped using the html <<strong>fieldset</strong>> tag. In forms, fields are called elements. This can be especially useful on long forms containing many sections. 35 Fieldset Label Labels Information List.
By Using The <<Strong>Fieldset</Strong>> Element Along With The Element, You Can Make Your Forms More Readable And Easier To Comprehend.
The following sections contain information about this tag, including an example of it in use, and related attributes and browser compatibility. Center a fieldset in an html page. When writing in html, the <<strong>fieldset</strong>> tag is used to group related elements in a form by drawing a box around them. The html <<strong>fieldset</strong>> tag is used for grouping related form elements.
@Fadwafdiwa If You Don't Want Your Fieldset's Text To Be Centered Add For E.g.
Click the image to see the actual html page. You can try to run the following code to. It is however not a mandatory tag for creating an html form. <<strong>fieldset</strong>> content </<strong>fieldset</strong>> differences between html 4.01 and html5 html 4.0.1.
The Content Is Written Between The Opening (<<Strong>Fieldset</Strong>>) And Closing (</<Strong>Fieldset</Strong>>) Tags.
Grouping the related fields in a form displays the form fields in a more organized manner. The <<strong>fieldset</strong>> tag visually groups logically related fields in an html form defined with the tag. The newer html 5 article and section tags should be used to logically organize content on a page. It is used with the html tag to define a caption for the grouped related fields as a first child.
Specifies Forms Which Belongs To Fieldset.
Suppose there is a form that is used for user registration as well as for the login. Ask question asked 9 years, 6 months ago. Fieldsets are meant to be used to group related form tags, and not be used outside of a form. It’s simple, but it’s enough to illustrate the point.







